Intro

As discussed in the previous blogs, heroku is an awesome tool to deploy our application within minutes and no hassles. The issue is with the heroku is, for each specific applications ,need to use the add-ons. some are free and others are paid version. But to use add-on like cloudinary need to provide the credit card info, Here we are explaining how to bypass this issue
Cloudinary

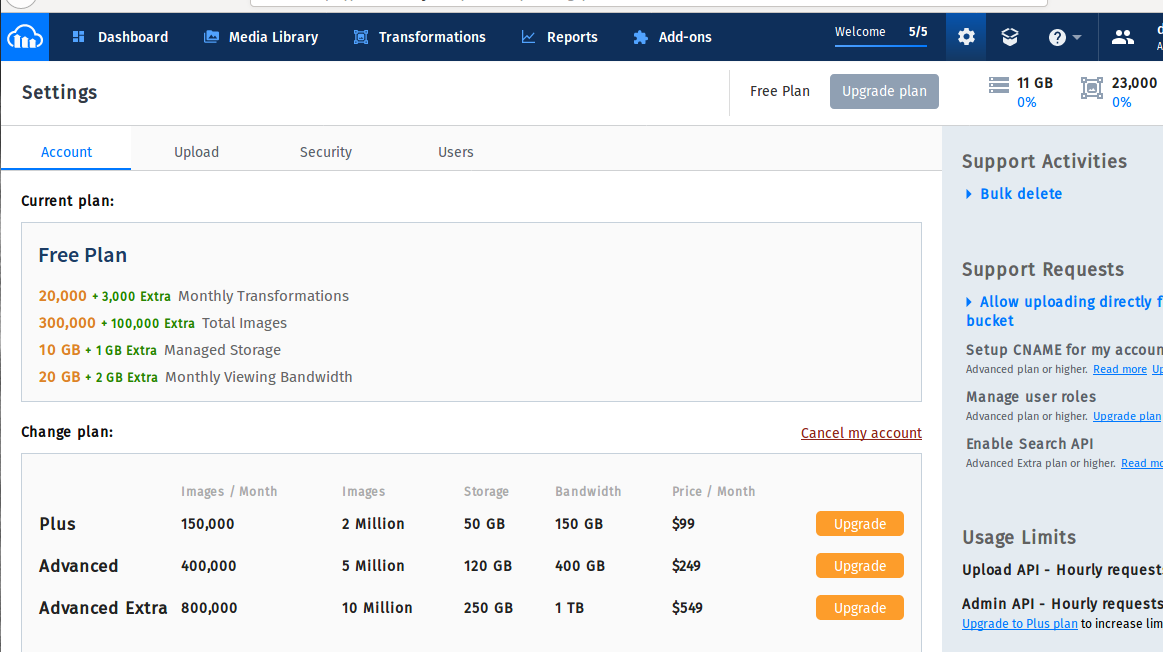
Cloudinary, as the name indicates it is a cloud space to save the images and videos. Can be used for both the web and mobile platform. Also the cloudinary provides a cool space as free tier(10GB something and 300000 photos). when We tweet about them, they provides an additional 1GB Also, Awesome right and thanks to cloudinary too.
Implementation
signup with Cloudinary
generate the custom cloudinary.yml via cloudinary console
copy to the project path
update the upoader File
Update in Herkou with ENV Variable.
deploy the code to heroku
Signup with Cloudinary
Create an account with Cloudinary using email and password.

Cloudinary.yml
If you have not seen the cloudinary.yml, dont worry, will paste my cloudinary.yml file below, Please chnage the details from the dashboard.
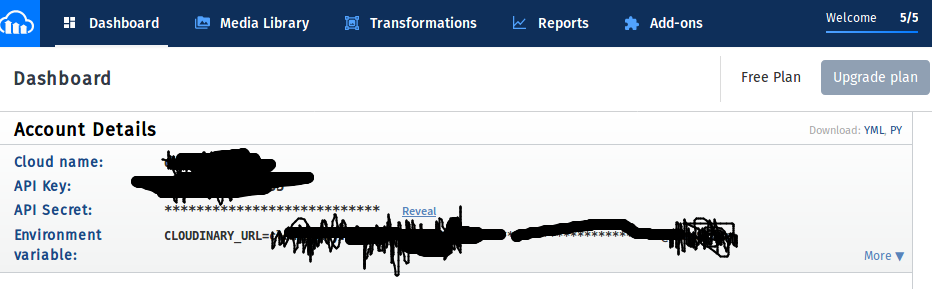
below is the dashboard, copy this details and replace these details to the yml file.

copy to the project path
include this file in application_root/config/
update the upoader File
in the Uploader.rb file(ImageUploader.rb or AvatarUploader.rb) change the following,
comment below codes
1 2 3 4 5 | |
Update in Herkou with ENV Variable
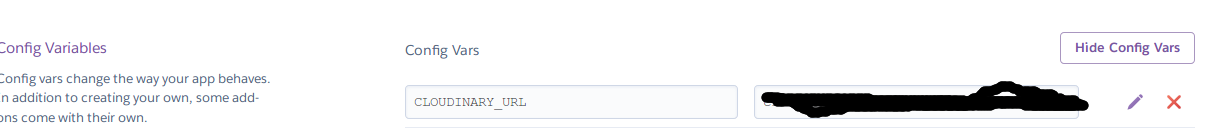
Login in herkou dashboard and take our application and add environment variable.

1
| |
deploy the code to heroku
no worries, no need to change the code in the image_tag and upload tags, for me it is all working fine
you check in my site for the output blog-app-bava.herokuapp.com
code will be available in github
all set. thanks guys, comment if any error or doubt happend